Hi,
We are building a form service similar to Google Forms, where users can create custom forms and embed them into their websites via <iframe>.
We’re currently implementing reCAPTCHA v3 to protect these embedded forms. Using the default implementation, the reCAPTCHA badge at the bottom left is as expected. We’d like better to localize the UI for Japanese users and our service.
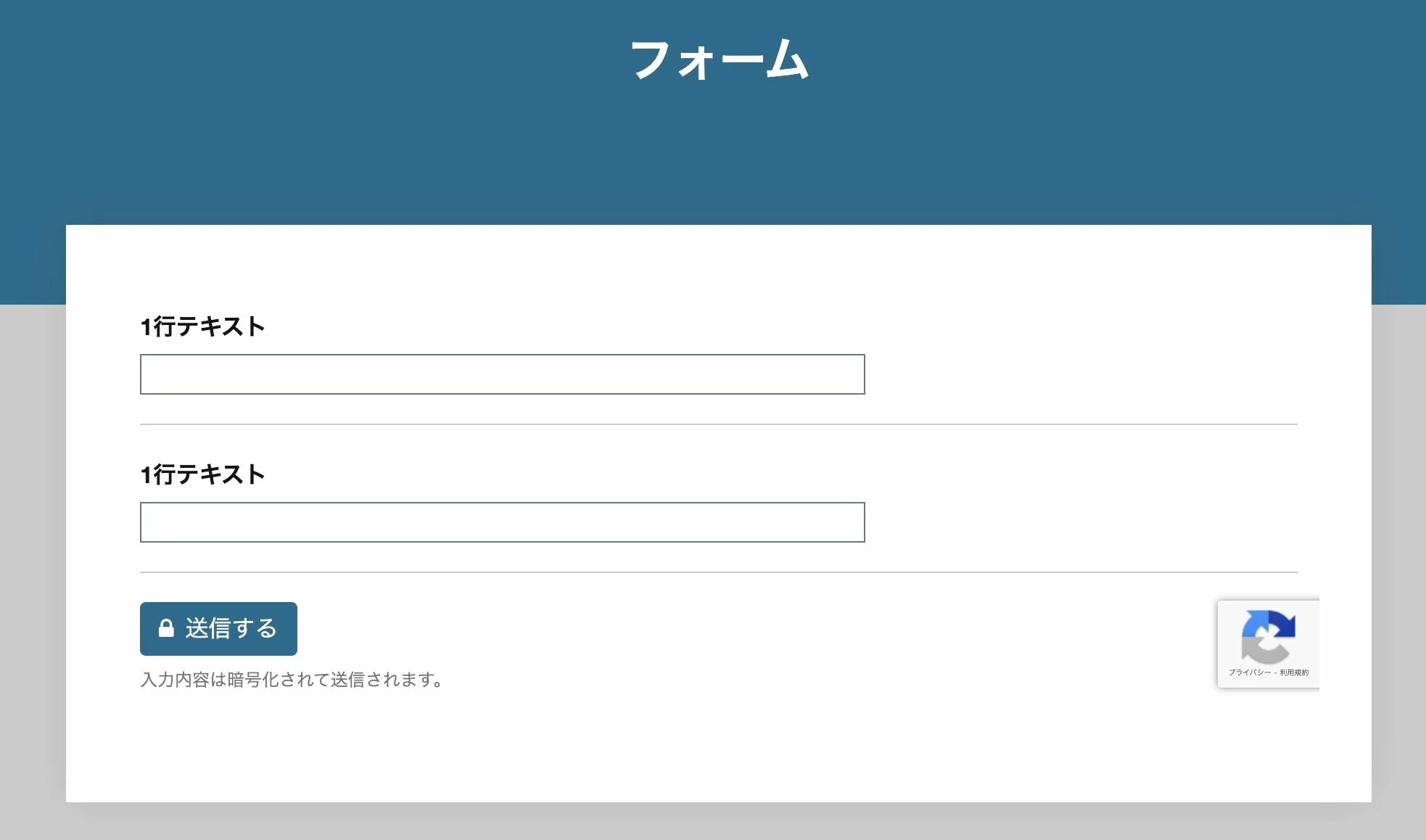
Current:

What we’re trying to achieve
We want to:
1. Display the attribution text in Japanese, e.g.:
```
<br>
```
2. Show the reCAPTCHA icon next to or near the attribution text, ideally allowing us to position both elements independently (while complying with branding guidelines).
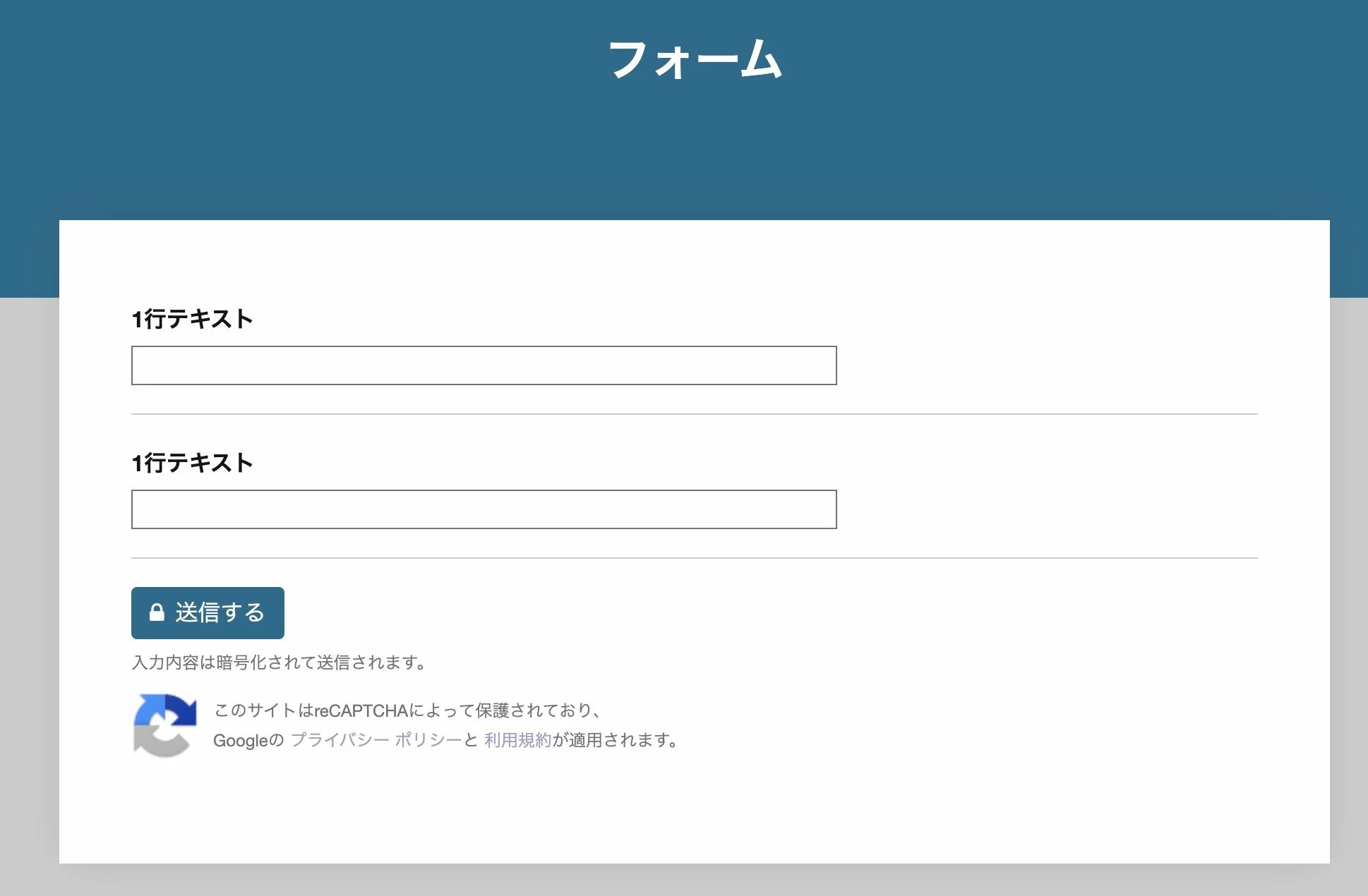
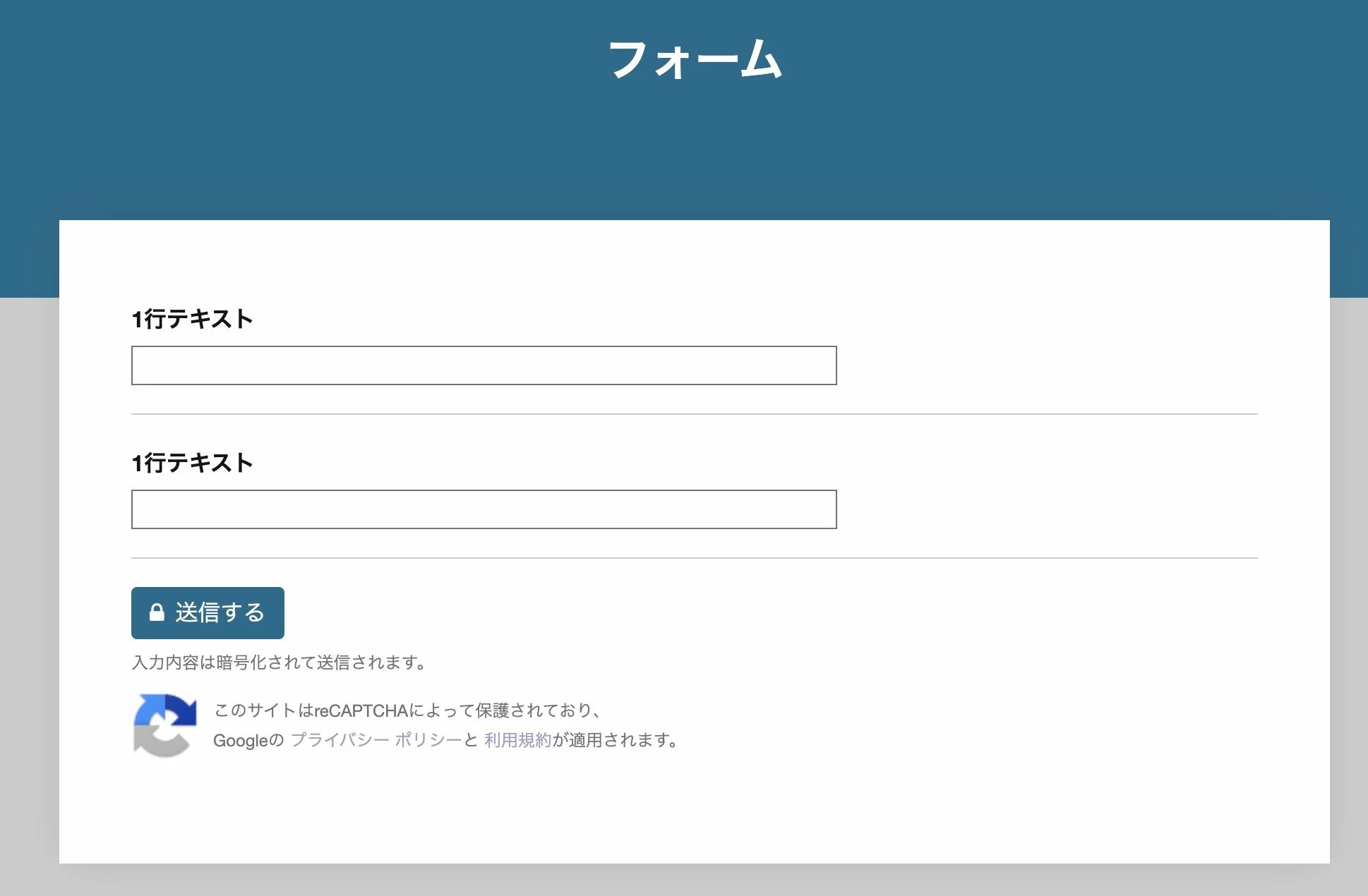
Example:

Questions
• The official documentation seems to suggest that the attribution string must be included verbatim in English. But is it acceptable to localize it, especially in cases like ours, where the audience is primarily Japanese?
What we already know
We know that reCAPTCHA v3 can be displayed inline using the
JavaScript API. However, in our case, we’d like a bit more flexibility to better integrate the attribution display with the overall design of our service.
We first contacted Google Cloud's support team, but were told to bring this here to clarify. We want to ensure full compliance with Google’s policies while making the UI more intuitive for our users.
Thanks in advance for any insights or guidance!